EntityType 字段
一个特殊的 ChoiceType 字段,旨在从 Doctrine 实体加载选项。例如,如果您有一个 Category 实体,您可以使用此字段显示数据库中所有或部分 Category 对象的 select 字段。
| 渲染为 | 可以是各种标签(请参阅 ChoiceType 字段(选择下拉列表、单选按钮和复选框)) |
| 父类型 | ChoiceType |
| 类 | EntityType |
提示
此表单类型定义和继承的完整选项列表可通过在您的应用中运行此命令获得
1 2
# replace 'FooType' by the class name of your form type
$ php bin/console debug:form FooType基本用法
entity 类型只有一个必需的选项:应该在选择字段中列出的实体
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
use App\Entity\User;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
// looks for choices from this entity
'class' => User::class,
// uses the User.username property as the visible option string
'choice_label' => 'username',
// used to render a select box, check boxes or radios
// 'multiple' => true,
// 'expanded' => true,
]);这将构建一个 select 下拉列表,其中包含数据库中所有 User 对象。要改为渲染单选按钮或复选框,请更改 multiple 和 expanded 选项。
为实体使用自定义查询
如果您想创建一个自定义查询以在获取实体时使用(例如,您只想返回某些实体,或者需要对它们进行排序),请使用 query_builder 选项(它必须是 QueryBuilder 对象、返回 QueryBuilder 对象的闭包或 null 以加载所有实体)
1 2 3 4 5 6 7 8 9 10 11 12 13 14
use App\Entity\User;
use Doctrine\ORM\EntityRepository;
use Doctrine\ORM\QueryBuilder;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
'class' => User::class,
'query_builder' => function (EntityRepository $er): QueryBuilder {
return $er->createQueryBuilder('u')
->orderBy('u.username', 'ASC');
},
'choice_label' => 'username',
]);注意
使用表单集合可能会导致发出过多的数据库请求来获取相关实体。这被称为“N + 1 查询问题”,可以通过在查询 Doctrine 关联时连接相关记录来解决。
使用 Choices
如果您已经拥有要包含在选择元素中的实体的精确集合,只需通过 choices 键传递它们即可。
例如,如果您有一个 $group 变量(可能作为表单选项传递到您的表单中)并且 getUsers() 返回 User 实体的集合,那么您可以直接提供 choices 选项
1 2 3 4 5 6 7 8
use App\Entity\User;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
'class' => User::class,
'choices' => $group->getUsers(),
]);选择标签、复选框或单选按钮
此字段可以渲染为多个 HTML 字段之一,具体取决于 expanded 和 multiple 选项
| 元素类型 | 展开 | 多选 |
|---|---|---|
| select 标签 | false |
false |
select 标签(带有 multiple 属性) |
false |
true |
| 单选按钮 | true |
false |
| 复选框 | true |
true |
字段选项
choice_label
类型:string、callable 或 PropertyPath
这是应用于在 HTML 元素中将实体显示为文本的属性
1 2 3 4 5 6 7 8
use App\Entity\Category;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('category', EntityType::class, [
'class' => Category::class,
'choice_label' => 'displayName',
]);如果留空,实体对象将被强制转换为字符串,因此必须具有 __toString() 方法。您也可以传递回调函数以进行更多控制
1 2 3 4 5 6 7 8 9 10
use App\Entity\Category;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('category', EntityType::class, [
'class' => Category::class,
'choice_label' => function (Category $category): string {
return $category->getDisplayName();
}
]);该方法为列表中的每个实体调用,并传递给该函数。有关更多详细信息,请参阅主要的 choice_label 文档。
注意
当传递字符串时,choice_label 选项是属性路径。因此,您可以使用 PropertyAccess 组件 支持的任何内容
例如,如果 translations 属性实际上是对象的关联数组,每个对象都有一个 name 属性,那么您可以这样做
1 2 3 4 5 6 7 8
use App\Entity\Genre;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('genre', EntityType::class, [
'class' => Genre::class,
'choice_label' => 'translations[en].name',
]);em
类型:string | Doctrine\Persistence\ObjectManager 默认:默认实体管理器
如果指定,则将使用此实体管理器来加载选择,而不是 default 实体管理器。
query_builder
类型:Doctrine\ORM\QueryBuilder 或 callable 默认:null
允许您为您的选择创建自定义查询。有关示例,请参阅 如何使用它。
此选项的值可以是 QueryBuilder 对象、可调用对象或 null(这将加载所有实体)。当使用可调用对象时,您将被传递实体的 EntityRepository 作为唯一参数,并且应返回 QueryBuilder。在 Closure 中返回 null 将导致加载所有实体。
警告
在 query_builder 选项的 FROM 子句中使用的实体将始终根据您在 class 选项中指定的类进行验证。如果您返回另一个实体而不是在 FROM 子句中使用的实体(例如,如果您从连接的表中返回实体),则会破坏验证。
覆盖的选项
choice_name
类型:callable、string 或 PropertyPath 默认:null
控制选择的内部字段名称。您通常不关心这个,但在某些高级情况下,您可能会关心。例如,此“name”成为模板中选择视图的索引,并用作字段名称属性的一部分。
这可以是可调用对象或属性路径。有关类似用法,请参阅 choice_label。默认情况下,可以使用选择键或递增整数(从 0 开始)。
提示
在定义自定义类型时,您应该使用 ChoiceList 类助手
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_name' => ChoiceList::fieldName($this, 'name'),
]);警告
配置的值必须是有效的表单名称。使用可调用对象时,请确保仅返回有效名称。有效的表单名称必须由字母、数字、下划线、破折号和冒号组成,并且不能以破折号或冒号开头。
在 EntityType 中,如果可以读取实体的 id,则默认为实体的 id。否则,它会退回到使用自动递增整数。
choice_value
类型:callable、string 或 PropertyPath 默认:null
为每个选择返回字符串“value”,这在所有选择中必须是唯一的。这在 HTML 中的 value 属性中使用,并在 POST/PUT 请求中提交。您通常不必担心这一点,但在处理 API 请求时可能会很方便(因为您可以配置将在 API 请求中发送的值)。
这可以是可调用对象或属性路径。默认情况下,如果选择可以转换为字符串,则使用这些选择。否则,使用递增整数(从 0 开始)。
如果您传递可调用对象,它将接收一个参数:选择本身。当使用 EntityType 字段时,参数将是每个选择的实体对象,如果使用占位符,则为 null,您需要处理它
1 2 3
'choice_value' => function (?MyOptionEntity $entity): string {
return $entity ? $entity->getId() : '';
},提示
在定义自定义类型时,您应该使用 ChoiceList 类助手
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_value' => ChoiceList::value($this, 'uuid'),
]);在 EntityType 中,这被覆盖为默认使用 id。当使用 id 时,Doctrine 仅查询实际提交的 id 的对象。
choices
类型:array | \Traversable 默认:null
您可以直接传递 choices 选项,而不是允许 class 和 query_builder 选项为您获取要包含的实体。请参阅 如何使用 choices。
继承的选项
这些选项继承自 ChoiceType
choice_attr
类型:array、callable、string 或 PropertyPath 默认:[]
使用此选项可向每个选择添加其他 HTML 属性。这可以是关联数组,其中键与选择键匹配,值是每个选择的属性、可调用对象或属性路径(就像 choice_label 一样)。
如果是一个数组,则必须使用 choices 数组的键作为键
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('fruits', ChoiceType::class, [
'choices' => [
'Apple' => 1,
'Banana' => 2,
'Durian' => 3,
],
'choice_attr' => [
'Apple' => ['data-color' => 'Red'],
'Banana' => ['data-color' => 'Yellow'],
'Durian' => ['data-color' => 'Green'],
],
]);
// or use a callable
$builder->add('attending', ChoiceType::class, [
'choices' => [
'Yes' => true,
'No' => false,
'Maybe' => null,
],
'choice_attr' => function ($choice, string $key, mixed $value) {
// adds a class like attending_yes, attending_no, etc
return ['class' => 'attending_'.strtolower($key)];
},
]);提示
在定义自定义类型时,您应该使用 ChoiceList 类助手
1 2 3 4 5 6 7 8 9
use App\Entity\Category;
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_attr' => ChoiceList::attr($this, function (?Category $category): array {
return $category ? ['data-uuid' => $category->getUuid()] : [];
}),
]);choice_translation_domain
类型:string、boolean 或 null 默认:false
此选项确定是否应翻译选择值以及在哪个翻译域中翻译。
choice_translation_domain 选项的值可以是 true(重用当前翻译域)、false(禁用翻译)、null(使用父翻译域或默认域)或表示要使用的确切翻译域的字符串。
group_by
类型:string、callable 或 PropertyPath 默认:null
您可以通过将多维数组传递给 choices,将 <select> 的 <option> 元素分组到 <optgroup> 中。请参阅有关该内容的分组选项部分。
group_by 选项是分组选择的另一种方法,它可以为您提供更大的灵活性。
以下面的示例为例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('publishAt', ChoiceType::class, [
'choices' => [
'now' => new \DateTime('now'),
'tomorrow' => new \DateTime('+1 day'),
'1 week' => new \DateTime('+1 week'),
'1 month' => new \DateTime('+1 month'),
],
'group_by' => function($choice, $key, $value) {
if ($choice <= new \DateTime('+3 days')) {
return 'Soon';
}
return 'Later';
},
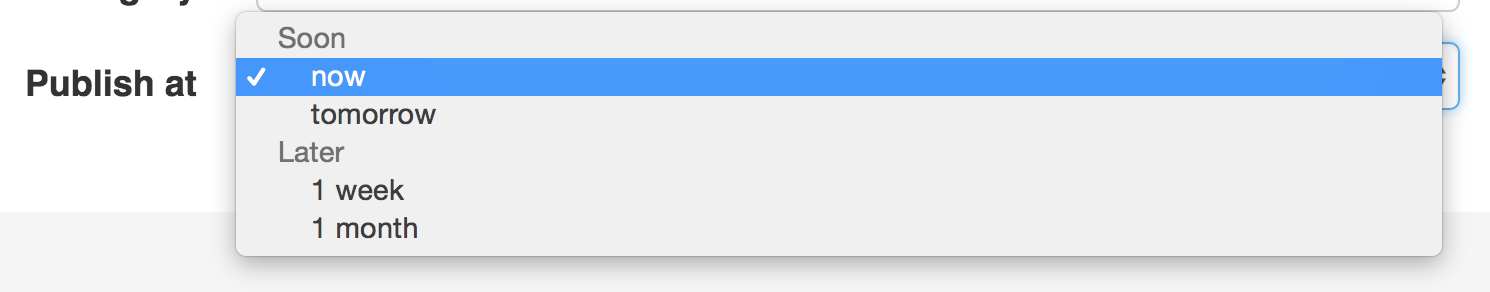
]);这将 3 天之内的日期分组为“Soon”,并将所有其他日期分组为“Later”<optgroup>

如果您返回 null,则该选项将不会分组。您还可以传递一个字符串“属性路径”,该路径将被调用以获取组。有关使用属性路径的详细信息,请参阅 choice_label。
提示
在定义自定义类型时,您应该使用 ChoiceList 类助手
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'group_by' => ChoiceList::groupBy($this, 'category'),
]);multiple
类型:boolean 默认:false
如果 true,用户将能够选择多个选项(而不是仅选择一个选项)。根据 expanded 选项的值,如果为 true,这将渲染选择标签或复选框;如果为 false,则渲染选择标签或单选按钮。返回的值将是 Doctrine 的 Array Collection。
注意
如果您正在使用 Doctrine 实体的集合,则阅读 CollectionType 字段的文档也会很有帮助。此外,如何嵌入表单集合文章中有一个完整的示例。
placeholder
类型:string 或 TranslatableMessage 或 boolean
此选项确定是否在 select 小部件的顶部显示特殊的“空”选项(例如“选择一个选项”)。此选项仅在 multiple 选项设置为 false 时适用。
添加一个空值,文本为“选择一个选项”
1 2 3 4 5 6 7 8 9
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, [ 'placeholder' => 'Choose an option', // or if you want to translate the text 'placeholder' => new TranslatableMessage('form.placeholder.select_option', [], 'form'), ]);保证不显示“空”值选项
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, [ 'placeholder' => false, ]);
如果您将 placeholder 选项保持未设置状态,则当且仅当 required 选项为 false 时,才会自动添加一个空白(没有文本)选项
1 2 3 4 5 6 7
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
// a blank (with no text) option will be added
$builder->add('states', ChoiceType::class, [
'required' => false,
]);placeholder_attr
类型:array 默认:[]
使用此选项可向占位符选择添加其他 HTML 属性
1 2 3 4 5 6 7 8 9 10
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('fruits', ChoiceType::class, [
// ...
'placeholder' => '...',
'placeholder_attr' => [
['title' => 'Choose an option'],
],
]);preferred_choices
类型:array 或 callable 默认:[]
此选项允许您将某些选择移动到列表顶部,并在它们与其余选项之间添加视觉分隔符。此选项需要一个实体对象数组
1 2 3 4 5 6 7 8 9
use App\Entity\User;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
'class' => User::class,
// this method must return an array of User entities
'preferred_choices' => $group->getPreferredUsers(),
]);首选选择仅在渲染 select 元素(即 expanded false)时才有意义。首选选择和普通选择在视觉上用一组虚线分隔(即 -------------------)。这可以在渲染字段时自定义
1
{{ form_widget(form.publishAt, { 'separator': '=====' }) }}translation_domain
类型:string 默认:messages
如果 choice_translation_domain 设置为 true 或 null,则此选项配置将用于此字段渲染的任何标签或选项的确切翻译域。
attr
类型:array 默认:[]
如果您想向 HTML 字段表示形式添加额外的属性,可以使用 attr 选项。它是一个关联数组,其中 HTML 属性作为键。当您需要为某些小部件设置自定义类时,这可能很有用
1 2 3
$builder->add('body', TextareaType::class, [
'attr' => ['class' => 'tinymce'],
]);另请参阅
如果您想将这些属性添加到表单类型行元素,请使用 row_attr 选项。
by_reference
类型:boolean 默认:true
在大多数情况下,如果您有一个 author 字段,那么您希望在底层对象上调用 setAuthor()。但是,在某些情况下,可能不会调用 setAuthor()。将 by_reference 设置为 false 可确保在所有情况下都调用 setter。
为了进一步解释这一点,这里有一个简单的例子
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
use Symfony\Component\Form\Extension\Core\Type\TextType;
// ...
$builder = $this->createFormBuilder($article);
$builder
->add('title', TextType::class)
->add(
$builder->create('author', FormType::class, ['by_reference' => ?])
->add('name', TextType::class)
->add('email', EmailType::class)
)如果 by_reference 为 true,则当您在表单上调用 submit()(或 handleRequest())时,幕后会发生以下情况
1 2 3
$article->setTitle('...');
$article->getAuthor()->setName('...');
$article->getAuthor()->setEmail('...');请注意,setAuthor() 未被调用。作者是通过引用修改的。
如果您将 by_reference 设置为 false,提交看起来像这样
1 2 3 4 5
$article->setTitle('...');
$author = clone $article->getAuthor();
$author->setName('...');
$author->setEmail('...');
$article->setAuthor($author);因此,by_reference=false 真正做的就是克隆对象,这强制框架在父对象上调用 setter。
同样,如果您正在使用 CollectionType 字段,其中您的底层集合数据是一个对象(例如 Doctrine 的 ArrayCollection),那么如果您需要调用 adder 和 remover(例如 addAuthor() 和 removeAuthor()),则必须将 by_reference 设置为 false。
data
类型: mixed 默认值: 默认为底层结构的字段。
当您创建一个表单时,每个字段最初显示表单域数据的相应属性值(例如,如果您将对象绑定到表单)。如果您想覆盖表单或单个字段的此初始值,您可以在 data 选项中设置它
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\HiddenType;
// ...
$builder->add('token', HiddenType::class, [
'data' => 'abcdef',
]);警告
data 选项总是在渲染时覆盖从域数据(对象)获取的值。这意味着当表单编辑已持久化的对象时,对象值也会被覆盖,导致对象在表单提交时丢失其持久化的值。
empty_data
类型: mixed
此选项的实际默认值取决于其他字段选项
- 如果
multiple为false且expanded为false,则为''(空字符串); - 否则为
[](空数组)。
此选项确定当提交的值为空(或缺失)时字段将返回什么值。如果表单在视图中呈现时未提供初始值,则它不会设置初始值。
这意味着它可以帮助您处理带有空白字段的表单提交。例如,如果您希望在未选择任何值时将 name 字段显式设置为 John Doe,您可以这样做
1 2 3 4
$builder->add('name', null, [
'required' => false,
'empty_data' => 'John Doe',
]);这将仍然呈现一个空的文本框,但在提交时,将设置 John Doe 值。使用 data 或 placeholder 选项在呈现的表单中显示此初始值。
注意
如果表单是复合的,您可以将 empty_data 设置为数组、对象或闭包。可以为整个表单类设置此选项,有关这些选项的更多详细信息,请参阅 如何为表单类配置空数据 文章。
警告
表单数据转换器 仍将应用于 empty_data 值。这意味着空字符串将被转换为 null。如果您明确想要返回空字符串,请使用自定义数据转换器。
error_bubbling
类型: boolean 默认值: false,除非表单是 compound
如果 true,则此字段的任何错误都将传递给父字段或表单。例如,如果在普通字段上设置为 true,则该字段的任何错误都将附加到主表单,而不是特定字段。
error_mapping
类型:array 默认:[]
此选项允许您修改验证错误的目标。
假设您有一个名为 matchingCityAndZipCode() 的自定义方法,用于验证城市和邮政编码是否匹配。不幸的是,您的表单中没有 matchingCityAndZipCode 字段,因此 Symfony 唯一能做的就是在表单顶部显示错误。
通过自定义错误映射,您可以做得更好:将错误映射到城市字段,以便错误显示在其上方
1 2 3 4 5 6 7 8
public function configureOptions(OptionsResolver $resolver): void
{
$resolver->setDefaults([
'error_mapping' => [
'matchingCityAndZipCode' => 'city',
],
]);
}以下是映射左侧和右侧的规则
- 左侧包含属性路径;
- 如果违规是在类的属性或方法上生成的,则其路径为
propertyName; - 如果违规是在
array或ArrayAccess对象的条目上生成的,则属性路径为[indexName]; - 您可以通过连接它们来构造嵌套的属性路径,用点分隔属性。例如:
addresses[work].matchingCityAndZipCode; - 右侧包含表单中字段的名称。
默认情况下,任何未映射属性的错误都将冒泡到父表单。您可以使用左侧的点 (.) 将所有未映射属性的错误映射到特定字段。例如,要将所有这些错误映射到 city 字段,请使用
1 2 3 4 5
$resolver->setDefaults([
'error_mapping' => [
'.' => 'city',
],
]);help
类型: string 或 TranslatableInterface 默认值: null
允许您为表单字段定义帮助消息,默认情况下,该消息显示在字段下方
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'help' => 'The ZIP/Postal code for your credit card\'s billing address.',
])
// ...
->add('status', null, [
'help' => new TranslatableMessage('order.status', ['%order_id%' => $order->getId()], 'store'),
])
;help_attr
类型:array 默认:[]
设置用于显示表单字段帮助消息的元素的 HTML 属性。其值是一个关联数组,其中 HTML 属性名称作为键。这些属性也可以在模板中设置
1 2 3
{{ form_help(form.name, 'Your name', {
'help_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}label
类型: string 或 TranslatableMessage 默认值: 标签是从字段名称“猜测”出来的
设置渲染字段时将使用的标签。设置为 false 将抑制标签
1 2 3 4 5 6 7 8
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'label' => 'The ZIP/Postal code',
// optionally, you can use TranslatableMessage objects as the label content
'label' => new TranslatableMessage('address.zipCode', ['%country%' => $country], 'address'),
])标签也可以在模板中设置
1
{{ form_label(form.name, 'Your name') }}label_attr
类型:array 默认:[]
设置 <label> 元素的 HTML 属性,该元素将在渲染字段标签时使用。它是一个关联数组,其中 HTML 属性作为键。这些属性也可以直接在模板中设置
1 2 3
{{ form_label(form.name, 'Your name', {
'label_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}label_html
类型:boolean 默认:false
默认情况下,label 选项的内容在模板中渲染之前会被转义。将此选项设置为 true 以不转义它们,这在标签包含 HTML 元素时很有用。
label_format
类型:string 默认:null
配置用作字段标签的字符串,以防未设置 label 选项。当使用 关键字翻译消息 时,这很有用。
如果您使用关键字翻译消息作为标签,您通常最终会为同一标签拥有多个关键字消息(例如,profile_address_street、invoice_address_street)。这是因为标签是为字段的每个“路径”构建的。为了避免重复的关键字消息,您可以将标签格式配置为静态值,例如
1 2 3 4 5 6 7 8
// ...
$profileFormBuilder->add('address', AddressType::class, [
'label_format' => 'form.address.%name%',
]);
$invoiceFormBuilder->add('invoice', AddressType::class, [
'label_format' => 'form.address.%name%',
]);此选项由子类型继承。使用上面的代码,两个表单的 street 字段的标签都将使用 form.address.street 关键字消息。
标签格式中有两个变量可用
%id%- 字段的唯一标识符,包括字段的完整路径和字段名称(例如,
profile_address_street); %name%- 字段名称(例如,
street)。
默认值 (null) 会生成字段名称的 “人性化”版本。
注意
label_format 选项在表单主题中评估。如果您 自定义了表单主题,请确保更新您的模板。
required
类型:boolean 默认:true
如果为 true,则将渲染 HTML5 required 属性。相应的 label 也将使用 required 类进行渲染。
这是表面现象,与验证无关。在最好的情况下,如果您让 Symfony 猜测您的字段类型,那么此选项的值将从您的验证信息中猜测出来。
注意
required 选项还会影响如何处理每个字段的空数据。有关更多详细信息,请参阅 empty_data 选项。
row_attr
类型:array 默认:[]
添加到用于渲染 表单类型行 的元素的 HTML 属性的关联数组
1 2 3
$builder->add('body', TextareaType::class, [
'row_attr' => ['class' => 'text-editor', 'id' => '...'],
]);另请参阅
如果您想将这些属性添加到 表单类型 widget 元素,请使用 attr 选项。
label_translation_parameters
类型:array 默认:[]
label 选项的内容在显示之前会被翻译,因此它可以包含 翻译占位符。此选项定义用于替换这些占位符的值。
给定此翻译消息
1 2
# translations/messages.en.yaml
form.order.id: 'Identifier of the order to %company%'您可以按如下方式指定占位符值
1 2 3 4 5 6
$builder->add('id', null, [
'label' => 'form.order.id',
'label_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);子字段的 label_translation_parameters 选项与其父字段的相同选项合并,因此子字段可以重用和/或覆盖任何父占位符。
attr_translation_parameters
类型:array 默认:[]
在显示之前,会翻译 attr 选项中定义的 title 和 placeholder 值的内容,因此它可以包含 翻译占位符。此选项定义用于替换这些占位符的值。
给定此翻译消息
1 2 3
# translations/messages.en.yaml
form.order.id.placeholder: 'Enter unique identifier of the order to %company%'
form.order.id.title: 'This will be the reference in communications with %company%'您可以按如下方式指定占位符值
1 2 3 4 5 6 7 8 9
$builder->add('id', null, [
'attr' => [
'placeholder' => 'form.order.id.placeholder',
'title' => 'form.order.id.title',
],
'attr_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);子字段的 attr_translation_parameters 选项与其父字段的相同选项合并,因此子字段可以重用和/或覆盖任何父占位符。
help_translation_parameters
类型:array 默认:[]
在显示之前,会翻译 help 选项的内容,因此它可以包含 翻译占位符。此选项定义用于替换这些占位符的值。
给定此翻译消息
1 2
# translations/messages.en.yaml
form.order.id.help: 'This will be the reference in communications with %company%'您可以按如下方式指定占位符值
1 2 3 4 5 6
$builder->add('id', null, [
'help' => 'form.order.id.help',
'help_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);子字段的 help_translation_parameters 选项与其父字段的相同选项合并,因此子字段可以重用和/或覆盖任何父占位符。