EasyAdmin 文本编辑器字段
此字段基于 Trix 编辑器 创建一个基于 JavaScript 的 WYSIWYG 编辑器,用于管理长文本。
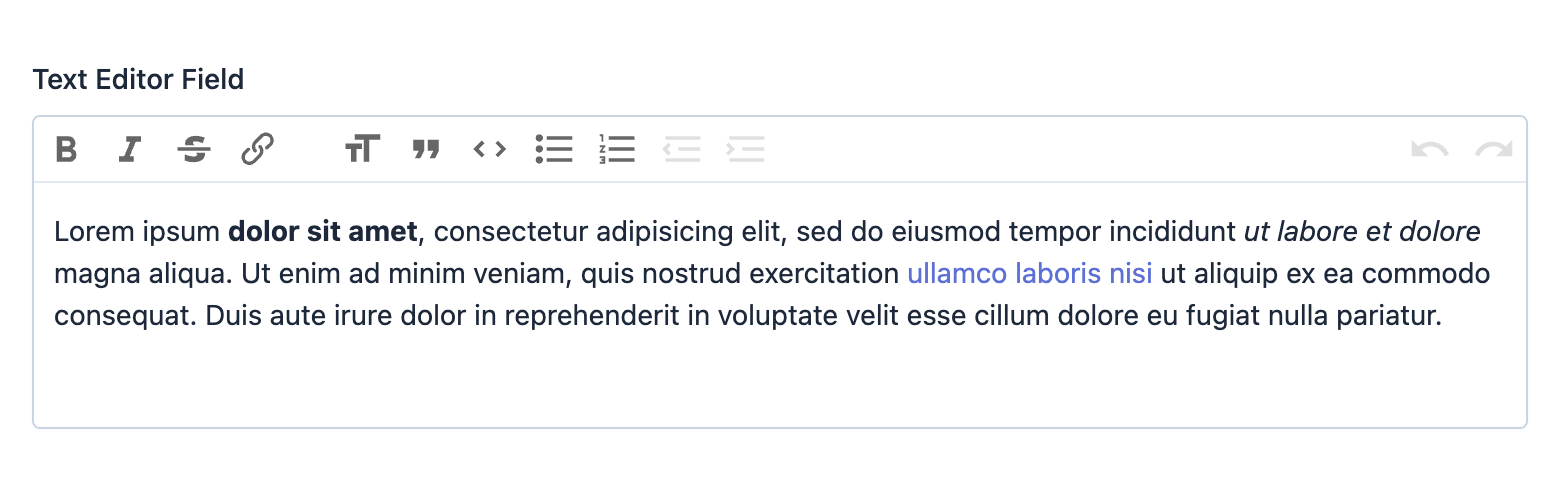
在 表单页面(编辑和新建) 中,它看起来像这样

提示
EasyAdmin 提供了其他用于长文本内容的字段:TextAreaField 非常适合不需要任何格式的长内容;CodeEditorField 非常适合编辑和存储任何类型的源代码。
基本信息
- PHP 类:
EasyCorp\Bundle \EasyAdminBundle \Field \TextEditorField - Doctrine DBAL 类型 用于存储此值:
text - Symfony 表单类型 用于渲染字段: TextEditorType, 它基于 Symfony 的 TextareaType
渲染为:
1 2
<!-- when loading the page this is transformed into a WYSIWYG editor via JavaScript --> <textarea> ... </textarea>
选项
setNumOfRows
表单页面(new 和 edit)中使用的编辑器的高度与其内容一样大。此高度也会动态增长(通过 JavaScript)以始终匹配其内容的行数。
此选项设置字段内容为空时显示的行数。默认情况下,初始高度很小,因此当预期内容更长时(例如博客文章),增加此值是一个好主意
1
yield TextEditorField::new('...')->setNumOfRows(30);setTrixEditorConfig
此选项允许您传递 PHP 配置选项数组,以在由此字段使用的 JavaScript Trix 编辑器中设置或更新。
1 2 3 4 5 6 7 8 9
yield TextEditorField::new('...')->setTrixEditorConfig([
'blockAttributes' => [
'default' => ['tagName' => 'p'],
'heading1' => ['tagName' => 'h2'],
],
'css' => [
'attachment' => 'admin_file_field_attachment',
],
]);查看 Trix 编辑器仓库中的 src/trix/config/ 文件夹,了解所有可用的配置选项。
本作品,包括代码示例,根据 Creative Commons BY-SA 3.0 许可协议获得许可。