EasyAdmin 代码编辑器字段
此字段创建一个基于 JavaScript 的编辑器,用于读取和编写源代码,它基于 CodeMirror 编辑器。
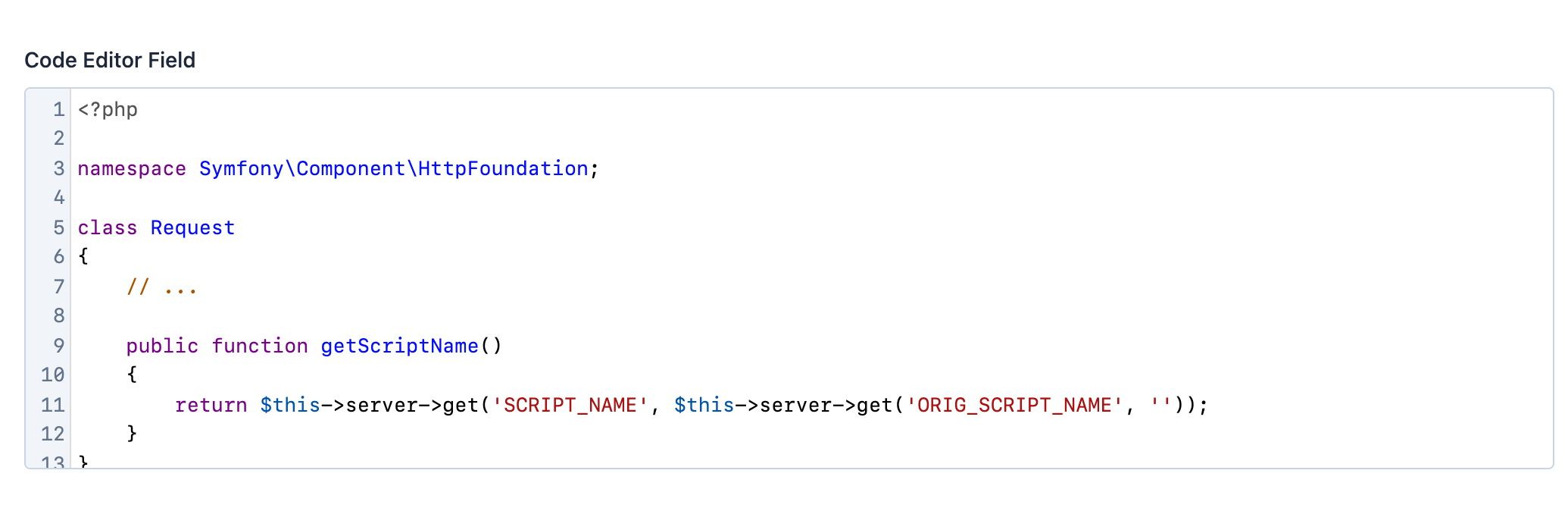
在表单页面(编辑和新建)中,它看起来像这样

提示
EasyAdmin 为长文本内容提供了其他字段:TextAreaField 非常适合不需要任何格式的长内容;TextEditorField 非常适合编辑具有丰富格式的长文本内容。
基本信息
- PHP 类:
EasyCorp\Bundle \EasyAdminBundle \Field \CodeEditorField - 用于存储此值的 Doctrine DBAL 类型:
text - 用于渲染字段的 Symfony 表单类型: CodeEditorType,它基于 Symfony 的 TextareaType
渲染为:
1 2
<!-- when loading the page this is transformed into a code editor via JavaScript --> <textarea> ... </textarea>
选项
setIndentWithTabs
默认情况下,代码使用 4 个空格缩进。使用此选项以制表符缩进代码
1
yield CodeEditorField('...')->setIndentWithTabs();setLanguage
默认情况下,代码针对 Markdown 内容进行高亮显示。如果您正在编辑以其他编程语言编写的内容,请使用此选项
yield CodeEditorField('...')->setLanguage('php');
传递给此方法的参数必须是以下值之一:css, dockerfile, js, markdown, nginx, php, shell, sql, twig, xml, yaml-frontmatter, yaml。
setNumOfRows
用于表单页面(new 和 edit)的编辑器的高度会根据显示其内容所需的高度而定。此高度也会动态增长(通过 JavaScript)以始终匹配其内容的行数。
此选项设置字段内容为空时显示的行数。默认情况下,初始高度很小,因此当预期内容更长时,增加此值是一个好主意
1
yield CodeEditorField::new('...')->setNumOfRows(30);本作品,包括代码示例,根据 Creative Commons BY-SA 3.0 许可获得许可。