LanguageType 字段
LanguageType 是 ChoiceType 的一个子集,允许用户从大量的语言列表中选择。 另外,语言名称以用户的语言显示。
每种语言的“值”是在 Unicode 国际组件 中使用的Unicode 语言标识符 (例如 fr 或 zh_Hant)。
注意
您的用户的区域设置是使用 Locale::getDefault() 推测的,这需要安装并启用 intl PHP 扩展。
与 ChoiceType 不同,您不需要指定 choices 选项,因为字段类型会自动使用大量的语言列表。 您可以手动指定该选项,但那样您应该直接使用 ChoiceType。
| 渲染为 | 可以是各种标签 (请参阅 ChoiceType 字段 (选择下拉列表、单选按钮和复选框)) |
| 默认无效消息 | 请选择一个有效的语言。 |
| 父类型 | ChoiceType |
| 类 | LanguageType |
提示
此表单类型定义和继承的完整选项列表可通过在您的应用程序中运行以下命令获得
1 2
# replace 'FooType' by the class name of your form type
$ php bin/console debug:form FooType字段选项
alpha3
类型: boolean 默认值: false
如果此选项为 true,则选择值使用 ISO 639-2 alpha-3 (2T) 三字母代码 (例如,法语 = fra) 而不是默认的 ISO 639-1 alpha-2 双字母代码 (例如,法语 = fr)。
choice_self_translation
类型: boolean 默认值: false
默认情况下,语言名称被翻译成应用程序的当前区域设置。 例如,当以英语浏览应用程序时,您将获得类似 [..., 'cs' => 'Czech', ..., 'es' => 'Spanish', ..., 'zh' => 'Chinese'] 的数组,而当以法语浏览时,您将获得以下数组:[..., 'cs' => 'tchèque', ..., 'es' => 'espagnol', ..., 'zh' => 'chinois']。
如果此选项为 true,则每种语言都会被翻译成其自己的语言,而与当前应用程序区域设置无关:[..., 'cs' => 'čeština', ..., 'es' => 'español', ..., 'zh' => '中文']。
choice_translation_locale
类型: string 或 null 默认值: null
此选项确定选择值是否应翻译成与当前区域设置不同的区域设置。
choice_translation_locale 选项的值可以是 null (重用当前翻译区域设置) 或表示要使用的确切翻译区域设置的字符串。
覆盖的选项
choices
默认值: Symfony\Component\Intl\Languages::getNames()。
choices 选项默认为所有语言。 默认区域设置用于翻译语言名称。
警告
如果您想覆盖语言类型的内置 choices,您还需要将 choice_loader 选项设置为 null。
choice_translation_domain
类型: string, boolean 或 null 默认值: false
此选项确定是否应翻译选择值以及在哪个翻译域中翻译。
choice_translation_domain 选项的值可以是 true (重用当前翻译域)、false (禁用翻译)、null (使用父翻译域或默认域) 或表示要使用的确切翻译域的字符串。
invalid_message
类型: string 默认值: This value is not valid
如果在此字段中输入的数据没有意义 (即验证失败),则会使用此验证错误消息。
例如,如果用户在 TimeType 字段中输入无法转换为真实时间的无意义字符串,或者如果用户在数字字段中输入字符串 (例如 apple),则可能会发生这种情况。
正常的 (业务逻辑) 验证 (例如,设置字段的最小长度) 应使用带有验证规则的验证消息来设置 (参考)。
继承的选项
这些选项继承自 ChoiceType
duplicate_preferred_choices
类型: boolean 默认值: true
当使用 preferred_choices 选项时,这些首选选项默认显示两次:在列表的顶部和下面的完整列表中。 将此选项设置为 false,仅在列表顶部显示首选选项
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('language', ChoiceType::class, [
'choices' => [
'English' => 'en',
'Spanish' => 'es',
'Bork' => 'muppets',
'Pirate' => 'arr',
],
'preferred_choices' => ['muppets', 'arr'],
'duplicate_preferred_choices' => false,
]);error_bubbling
类型: boolean 默认值: false,除非表单是 compound
如果 true,则此字段的任何错误都将传递给父字段或表单。 例如,如果在普通字段上设置为 true,则该字段的任何错误都将附加到主表单,而不是附加到特定字段。
error_mapping
类型: array 默认值: []
此选项允许您修改验证错误的目标。
假设您有一个名为 matchingCityAndZipCode() 的自定义方法,该方法验证城市和邮政编码是否匹配。 不幸的是,您的表单中没有 matchingCityAndZipCode 字段,因此 Symfony 所能做的就是在表单顶部显示错误。
通过自定义错误映射,您可以做得更好:将错误映射到城市字段,使其显示在城市字段上方
1 2 3 4 5 6 7 8
public function configureOptions(OptionsResolver $resolver): void
{
$resolver->setDefaults([
'error_mapping' => [
'matchingCityAndZipCode' => 'city',
],
]);
}以下是映射的左侧和右侧的规则
- 左侧包含属性路径;
- 如果违规是在类的属性或方法上生成的,则其路径为
propertyName; - 如果违规是在
array或ArrayAccess对象的条目上生成的,则属性路径为[indexName]; - 您可以通过连接嵌套属性路径来构造它们,用点分隔属性。 例如:
addresses[work].matchingCityAndZipCode; - 右侧包含表单中字段的名称。
默认情况下,任何未映射属性的错误都将冒泡到父表单。 您可以使用左侧的点 (.) 将所有未映射属性的错误映射到特定字段。 例如,要将所有这些错误映射到 city 字段,请使用
1 2 3 4 5
$resolver->setDefaults([
'error_mapping' => [
'.' => 'city',
],
]);multiple
类型: boolean 默认值: false
如果为 true,用户将能够选择多个选项 (而不是仅选择一个选项)。 根据 expanded 选项的值,如果为 true,这将渲染一个 select 标签或复选框,如果为 false,则渲染一个 select 标签或单选按钮。 返回值将是一个数组。
placeholder
类型: string 或 TranslatableMessage 或 boolean
此选项确定是否在 select 小部件的顶部显示特殊的“空”选项 (例如“选择一个选项”)。 此选项仅在 multiple 选项设置为 false 时适用。
添加一个空值,文本为“选择一个选项”
1 2 3 4 5 6 7 8 9
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, [ 'placeholder' => 'Choose an option', // or if you want to translate the text 'placeholder' => new TranslatableMessage('form.placeholder.select_option', [], 'form'), ]);保证不显示“空”值选项
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, [ 'placeholder' => false, ]);
如果您将 placeholder 选项保持未设置状态,则仅当 required 选项为 false 时,才会自动添加一个空白 (无文本) 选项
1 2 3 4 5 6 7
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
// a blank (with no text) option will be added
$builder->add('states', ChoiceType::class, [
'required' => false,
]);placeholder_attr
类型: array 默认值: []
使用此选项将其他 HTML 属性添加到占位符选项
1 2 3 4 5 6 7 8 9 10
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('fruits', ChoiceType::class, [
// ...
'placeholder' => '...',
'placeholder_attr' => [
['title' => 'Choose an option'],
],
]);preferred_choices
类型: array, callable, string 或 PropertyPath 默认值: []
此选项允许您在列表顶部显示某些选项,并在它们与完整选项列表之间添加视觉分隔符。 如果您有一个语言表单,则可以将最流行的语言列在顶部,例如 Bork 和 Pirate
1 2 3 4 5 6 7 8 9 10 11 12
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('language', ChoiceType::class, [
'choices' => [
'English' => 'en',
'Spanish' => 'es',
'Bork' => 'muppets',
'Pirate' => 'arr',
],
'preferred_choices' => ['muppets', 'arr'],
]);此选项也可以是一个回调函数,为您提供更大的灵活性。 如果您的值是对象,这可能特别有用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
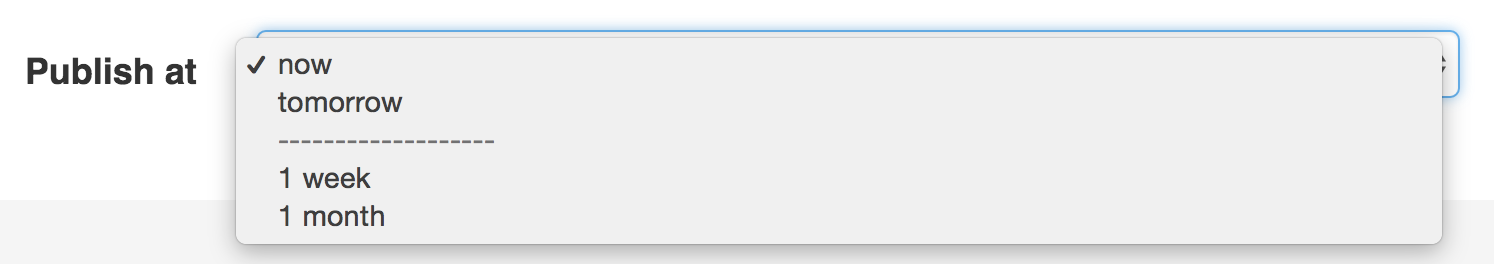
$builder->add('publishAt', ChoiceType::class, [
'choices' => [
'now' => new \DateTime('now'),
'tomorrow' => new \DateTime('+1 day'),
'1 week' => new \DateTime('+1 week'),
'1 month' => new \DateTime('+1 month'),
],
'preferred_choices' => function ($choice, $key, $value): bool {
// prefer options within 3 days
return $choice <= new \DateTime('+3 days');
},
]);这将仅“首选” “now” 和 “tomorrow” 选项

最后,如果您的值是对象,您还可以指定对象上的属性路径字符串,该字符串将返回 true 或 false。
首选选项仅在渲染 select 元素 (即 expanded 为 false) 时才有意义。 首选选项和普通选项在视觉上由一组虚线分隔 (即 -------------------)。 这可以在渲染字段时自定义
1
{{ form_widget(form.publishAt, { 'separator': '=====' }) }}提示
在定义自定义类型时,您应该使用 ChoiceList 类助手
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'preferred_choices' => ChoiceList::preferred($this, 'taggedAsFavorite'),
]);请参阅 “choice_loader”选项文档。
attr
类型: array 默认值: []
如果您想向 HTML 字段表示形式添加额外的属性,可以使用 attr 选项。 这是一个关联数组,其中 HTML 属性作为键。 当您需要为某些小部件设置自定义类时,这可能很有用
1 2 3
$builder->add('body', TextareaType::class, [
'attr' => ['class' => 'tinymce'],
]);另请参阅
如果您想将这些属性添加到 表单类型行 元素,请使用 row_attr 选项。
data
类型: mixed 默认值: 默认为底层结构的字段。
当您创建表单时,每个字段最初显示表单域数据的相应属性的值 (例如,如果您将对象绑定到表单)。 如果您想覆盖表单或单个字段的此初始值,可以在 data 选项中设置它
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\HiddenType;
// ...
$builder->add('token', HiddenType::class, [
'data' => 'abcdef',
]);警告
当渲染时,data 选项始终覆盖从域数据 (对象) 中获取的值。 这意味着当表单编辑已持久化的对象时,对象值也会被覆盖,导致对象在表单提交时丢失其持久化的值。
empty_data
类型: mixed
此选项的实际默认值取决于其他字段选项
- 如果
multiple为false并且expanded为false,则为''(空字符串); - 否则为
[](空数组)。
此选项确定当提交的值为空 (或缺失) 时,字段将返回什么值。 如果在视图中渲染表单时未提供初始值,则它不会设置初始值。
这意味着它可以帮助您处理带有空白字段的表单提交。 例如,如果您希望在未选择任何值时将 name 字段显式设置为 John Doe,您可以这样做
1 2 3 4
$builder->add('name', null, [
'required' => false,
'empty_data' => 'John Doe',
]);这仍然会渲染一个空文本框,但在提交后,将设置 John Doe 值。 使用 data 或 placeholder 选项在渲染的表单中显示此初始值。
注意
如果表单是复合的,您可以将 empty_data 设置为数组、对象或闭包。 可以为您的整个表单类设置此选项,有关这些选项的更多详细信息,请参阅 如何为表单类配置空数据 文章。
警告
表单数据转换器 仍然会应用于 empty_data 值。这意味着空字符串将被转换为 null。如果您明确希望返回空字符串,请使用自定义数据转换器。
help
类型: string 或 TranslatableInterface 默认值: null
允许您为表单字段定义帮助消息,默认情况下,该消息显示在字段下方
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'help' => 'The ZIP/Postal code for your credit card\'s billing address.',
])
// ...
->add('status', null, [
'help' => new TranslatableMessage('order.status', ['%order_id%' => $order->getId()], 'store'),
])
;help_attr
类型: array 默认值: []
设置用于显示表单字段帮助消息的元素的 HTML 属性。其值是一个关联数组,其中 HTML 属性名称作为键。这些属性也可以在模板中设置
1 2 3
{{ form_help(form.name, 'Your name', {
'help_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}help_html
类型: boolean 默认值: false
默认情况下,help 选项的内容在模板中呈现之前会被转义。将此选项设置为 true 以不转义它们,这在帮助消息包含 HTML 元素时非常有用。
label
类型: string 或 TranslatableMessage 默认值: 标签是根据字段名称“猜测”出来的
设置渲染字段时将使用的标签。设置为 false 将抑制标签
1 2 3 4 5 6 7 8
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'label' => 'The ZIP/Postal code',
// optionally, you can use TranslatableMessage objects as the label content
'label' => new TranslatableMessage('address.zipCode', ['%country%' => $country], 'address'),
])标签也可以在模板中设置
1
{{ form_label(form.name, 'Your name') }}label_attr
类型: array 默认值: []
设置 <label> 元素的 HTML 属性,该元素将在渲染字段标签时使用。它是一个以 HTML 属性作为键的关联数组。这些属性也可以直接在模板中设置
1 2 3
{{ form_label(form.name, 'Your name', {
'label_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}label_html
类型: boolean 默认值: false
默认情况下,label 选项的内容在模板中呈现之前会被转义。将此选项设置为 true 以不转义它们,这在标签包含 HTML 元素时非常有用。
label_format
类型: string 默认值: null
配置用作字段标签的字符串,以防 label 选项未设置。当使用 关键字翻译消息 时,这非常有用。
如果您正在使用关键字翻译消息作为标签,您通常会为同一个标签设置多个关键字消息(例如 profile_address_street, invoice_address_street)。这是因为标签是为字段的每个“路径”构建的。为了避免重复的关键字消息,您可以将标签格式配置为静态值,例如
1 2 3 4 5 6 7 8
// ...
$profileFormBuilder->add('address', AddressType::class, [
'label_format' => 'form.address.%name%',
]);
$invoiceFormBuilder->add('invoice', AddressType::class, [
'label_format' => 'form.address.%name%',
]);此选项由子类型继承。使用上面的代码,两个表单的 street 字段的标签都将使用 form.address.street 关键字消息。
标签格式中有两个变量可用
%id%- 字段的唯一标识符,包括字段的完整路径和字段名称(例如
profile_address_street); %name%- 字段名称(例如
street)。
默认值 (null) 会生成字段名称的 “人性化”版本。
注意
label_format 选项在表单主题中评估。如果您 自定义了表单主题,请确保更新您的模板。
required
类型: boolean 默认值: true
如果为 true,将渲染一个 HTML5 required 属性。相应的 label 也将使用 required 类进行渲染。
这是表面现象,独立于验证。在最好的情况下,如果您让 Symfony 猜测您的字段类型,那么此选项的值将从您的验证信息中猜测出来。
注意
required 选项还会影响如何处理每个字段的空数据。有关更多详细信息,请参阅 empty_data 选项。