Tailwind CSS 表单主题
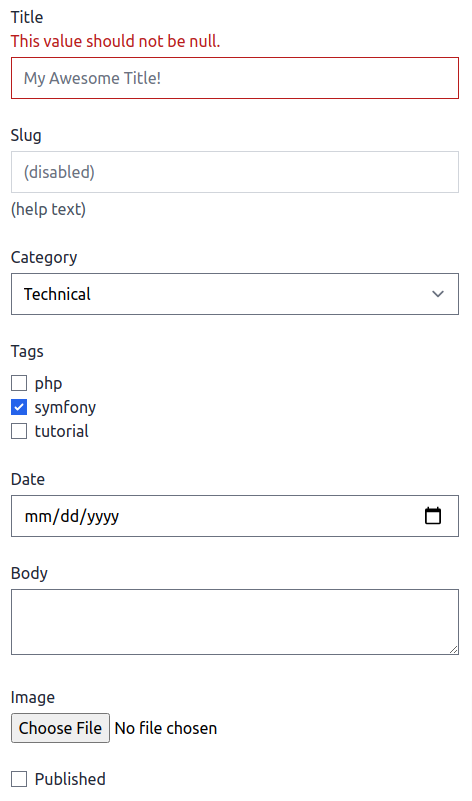
Symfony 为 Tailwind CSS 提供了一个最简化的表单主题。Tailwind 是一个实用至上的 CSS 框架,并提供了无限种方式来自定义你的表单。Tailwind 有一个官方的 表单插件,它提供了一个基本的表单重置,使表单在所有浏览器上看起来都标准化。这个表单主题需要这个插件,并添加了一些基本的 tailwind 类,这样你的表单在开箱即用时看起来会很不错。几乎总是需要自定义,因此这个主题使其变得容易。

要使用,首先请确保你已经安装并集成了 Tailwind CSS 和 表单插件。请按照它们各自的文档来安装这两个包。
如果你希望在逐个表单的基础上使用 Tailwind 主题,请在这些表单使用的模板中包含 form_theme 标签
1 2 3 4 5 6 7 8
{# ... #}
{# this tag only applies to the forms defined in this template #}
{% form_theme form 'tailwind_2_layout.html.twig' %}
{% block body %}
<h1>User Sign Up:</h1>
{{ form(form) }}
{% endblock %}自定义
自定义 CSS 类对于此主题尤为重要。
Twig 表单函数
你可以通过设置一些类选项来自定义各个字段的类。
1 2 3 4 5 6 7 8
{{ form_row(form.title, {
row_class: 'my row classes',
label_class: 'my label classes',
error_item_class: 'my error item classes',
widget_class: 'my widget classes',
widget_disabled_class: 'my disabled widget classes',
widget_errors_class: 'my widget with error classes',
}) }}当以这种方式自定义类时,主题提供的默认值会被覆盖,而不是像其他主题那样合并。这使你能够完全控制类,而无需担心撤消主题提供的通用默认值。
项目特定的表单布局
如果你为所有表单都有通用的 Tailwind 样式,你可以使用 Tailwind CSS 主题作为基础创建一个自定义表单主题。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
{% use 'tailwind_2_layout.html.twig' %}
{%- block form_row -%}
{%- set row_class = row_class|default('my row classes') -%}
{{- parent() -}}
{%- endblock form_row -%}
{%- block widget_attributes -%}
{%- set widget_class = widget_class|default('my widget classes') -%}
{%- set widget_disabled_class = widget_disabled_class|default('my disabled widget classes') -%}
{%- set widget_errors_class = widget_errors_class|default('my widget with error classes') -%}
{{- parent() -}}
{%- endblock widget_attributes -%}
{%- block form_label -%}
{%- set label_class = label_class|default('my label classes') -%}
{{- parent() -}}
{%- endblock form_label -%}
{%- block form_help -%}
{%- set help_class = help_class|default('my label classes') -%}
{{- parent() -}}
{%- endblock form_help -%}
{%- block form_errors -%}
{%- set error_item_class = error_item_class|default('my error item classes') -%}
{{- parent() -}}
{%- endblock form_errors -%}本作品,包括代码示例,根据 Creative Commons BY-SA 3.0 许可协议获得许可。