预览模式
预览模式是在对象持久化或更新之前,对象的可选视图。
可以通过覆盖公共属性 $supportsPreviewMode 并将其设置为 true,为管理实体启用预览步骤
1 2 3 4 5 6
// src/AdminPostAdmin.php
final class PostAdmin extends AbstractAdmin
{
public $supportsPreviewMode = true;
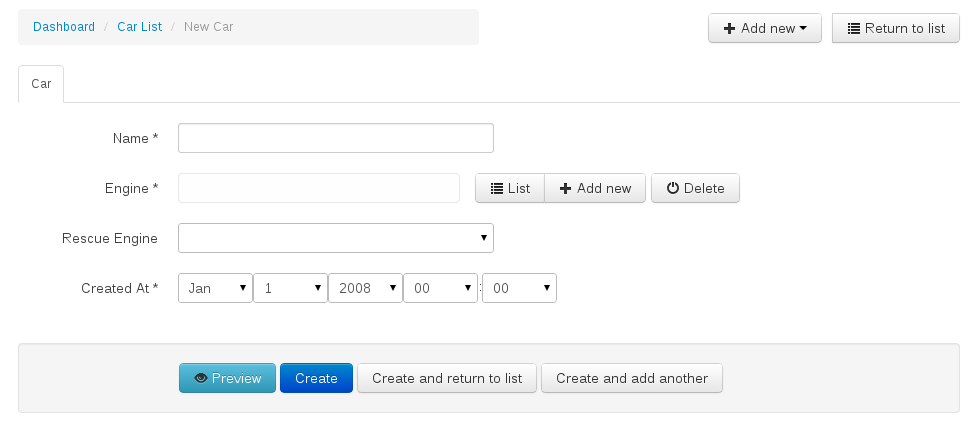
}这将在创建/编辑模式期间显示一个名为“预览”的新按钮。

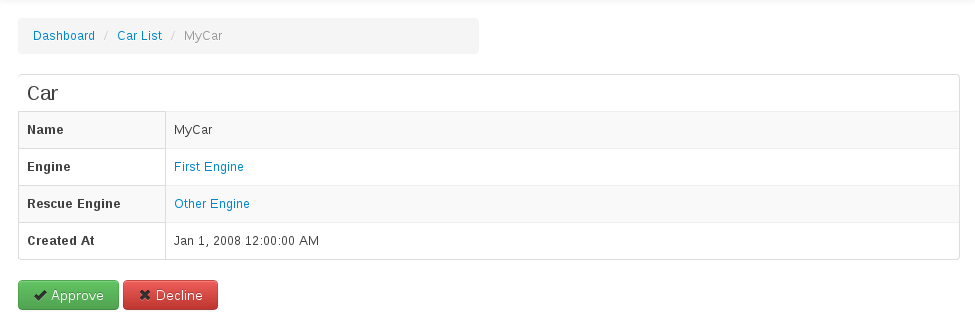
在预览模式下,将显示两个按钮来批准或拒绝实体的持久化。拒绝会将您带回到编辑模式,所有更改都不会持久化,但仍保留在表单中,因此不会丢失数据,并且可以进一步调整实体。接受预览将存储实体,就好像预览步骤从未存在过一样。

模拟前端渲染
预览可以用于渲染对象在您的前端环境中的外观。
但是,默认情况下,它使用类似于 show 操作的模板,并与配置为在 show 视图中显示的字段一起工作。
可以通过全局模板配置中的 'preview' 键来覆盖预览模板 @SonataAdmin/CRUD/preview.html.twig
1 2 3 4 5
# config/packages/sonata_admin.yaml
sonata_admin:
templates:
preview: '@App/CRUD/preview.html.twig'或者通过调用 setTemplate() 方法为每个管理实体进行覆盖
1 2 3 4 5 6
// src/Admin/PostAdmin.php
protected function configure()
{
$this->setTemplate('preview', '@App/CRUD/preview.html.twig');
}无论哪种方式,模板都应该扩展您自己的布局,在其中注入表单,并最终覆盖操作按钮以显示批准/拒绝按钮,就像默认的 preview.html.twig 一样。
实体以名为 object 的变量传递给视图。如果您的原始视图期望不同的对象,您可以在调用 parent() 之前设置您自己的变量。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29
{# '@App/CRUD/preview.html.twig #}
{% extends '@App/layout.html.twig' %}
{% use '@SonataAdmin/CRUD/base_edit_form.html.twig' with form as parentForm %}
{% import '@SonataAdmin/CRUD/base_edit_form_macro.html.twig' as form_helper %}
{# a block in '@App/layout.html.twig' expecting article #}
{% block templateContent %}
{% set article = object %}
{{ parent() }}
<div class="sonata-preview-form-container">
{{ block('parentForm') }}
</div>
{% endblock %}
{% block formactions %}
<button class="btn btn-success" type="submit" name="btn_preview_approve">
<i class="fas fa-check"></i>
{{ 'btn_preview_approve'|trans({}, 'SonataAdminBundle') }}
</button>
<button class="btn btn-danger" type="submit" name="btn_preview_decline">
<i class="fas fa-times"></i>
{{ 'btn_preview_decline'|trans({}, 'SonataAdminBundle') }}
</button>
{% endblock %}请记住,整个编辑表单现在将出现在您的视图中。使用 css display:none 隐藏 fieldset 标签足以仅显示按钮(仍然必须根据您的意愿进行样式设置)并创建一个不错的预览工作流程
1 2 3
.sonata-preview-form-container .row {
display: none;
};或者如果您喜欢更少的
1 2 3 4 5
div.sonata-preview-form-container {
.row {
display: none;
};
}本作品,包括代码示例,根据 Creative Commons BY-SA 3.0 许可协议获得许可。