仪表盘
仪表盘是主要着陆页。默认情况下,它列出您映射的模型,由您的 Admin 服务定义。这有助于您立即开始使用 SonataAdminBundle,但是您可以做更多的事情来利用仪表盘。
仪表盘默认情况下在 /admin/dashboard 可用,由 Sonata\AdminBundle\Action\DashboardAction 控制器操作处理。此操作的默认视图文件是 @SonataAdmin/Core/dashboard.html.twig,但是您可以在您的 admin 配置中更改它
1 2 3 4 5
# config/packages/sonata_admin.yaml
sonata_admin:
templates:
dashboard: '@SonataAdmin/Core/dashboard.html.twig'注意
此视图,像大多数 SonataAdminBundle 视图一样,扩展了一个全局模板文件,其中也包含页面的重要部分。关于此的更多信息在 模板 章节中提供。
区块
仪表盘实际上是使用 SonataBlockBundle 的 Blocks 构建的。您可以在 SonataBlock 文档页面 上了解更多关于此捆绑包以及如何构建您自己的区块的信息。
Admin 列表区块
Admin 列表是一个 Block,它从 Admin 服务的 Pool 获取信息,并在您默认仪表盘上的格式良好的列表中打印它。Admin 列表由 sonata.admin.block.admin_list 服务定义,该服务由 Block\AdminListBlockService 类实现。然后使用 @SonataAdmin/Block/block_admin_list.html.twig 模板文件渲染它。
请随意查看这些文件。当您实现自己的区块时,代码将是一个很大的帮助。
配置 Admin 列表
您可能已经注意到,Admin 列表将 Admin 映射分组在一起。您可以通过几种方式配置这些组。
默认情况下,管理员按照您定义的方式排序。通过设置 sort_admins,组和管理员将按照它们各自的标签排序,并回退到 admin id。
使用 Admin 服务声明
第一种也是最常用的方法是在定义您的 Admin 服务时设置一个组
1 2 3 4 5 6 7
# config/services.yaml
services:
app.admin.post:
class: App\Admin\PostAdmin
tags:
- { name: sonata.admin, model_class: App\Entity\Post, manager_type: orm, group: 'Content', label: 'Post' }在这些示例中,请注意 group 标签,声明此特定的 Admin 服务属于 Content 组。
1 2 3 4 5 6 7 8 9 10 11 12
# config/services.yaml
services:
app.admin.post:
class: App\Admin\PostAdmin
tags:
- name: sonata.admin
model_class: App\Entity\Post
manager_type: orm
group: 'app.admin.group.content'
translation_domain: 'App'
label: 'app.admin.model.post'在此示例中,标签由 App 翻译,使用给定的 translation_domain。因此,您可以使用上述示例来支持项目中的多种语言。
注意
您可以将参数 (例如 %app_admin.group_post%) 用于任一场景中的组名称。
使用 sonata_admin.yaml 配置文件
您还可以在 sonata_admin.yaml 配置文件中配置 Admin 列表。此配置方法会覆盖 Admin 服务声明中定义的任何设置。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
# config/packages/sonata_admin.yaml
sonata_admin:
dashboard:
groups:
app.admin.group.content:
label: app.admin.group.content
translation_domain: App
items:
- app.admin.post
app.admin.group.blog:
items:
- sonata.admin.page
roles: ['ROLE_ONE', 'ROLE_TWO']
app.admin.group.misc: ~注意
这是一个学术性的完整配置示例。在实际情况下,您通常不需要使用所有显示的选项。要对任何设置使用默认值,请忽略该键或对该选项使用 ~ 值。
此配置指定 app.admin.group.content 组使用 app.admin.group.content 标签,该标签使用 App 翻译域翻译 (与我们在服务定义示例中先前声明的标签和翻译配置相同)。
它还声明 app.admin.group.content 组仅包含 app.admin.post Admin 映射,这意味着声明为属于此组的任何其他 Admin 服务将不会在此处显示。
其次,我们将 app.admin.group.blog 组声明为具有其所有默认项目 (即在 Admin 服务声明中指定的那些),以及一个*额外的* sonata.admin.page 映射,该映射最初不属于此组。
我们还在此处使用了 roles 选项,这意味着只有具有 ROLE_ONE 或 ROLE_TWO 权限的用户才能看到此组,而不是允许每个人都看到给定组的默认设置。具有 ROLE_SUPER_ADMIN (或配置中指定的角色) 的用户始终能够看到否则将被此配置选项隐藏的组。
第三组,app.admin.group.misc,设置为一个组,该组使用其所有默认值,如服务声明中所声明的那样。
添加更多区块
就像我们之前说的那样,仪表盘带有默认的 Admin 列表区块,但是您可以创建并向其添加更多区块。

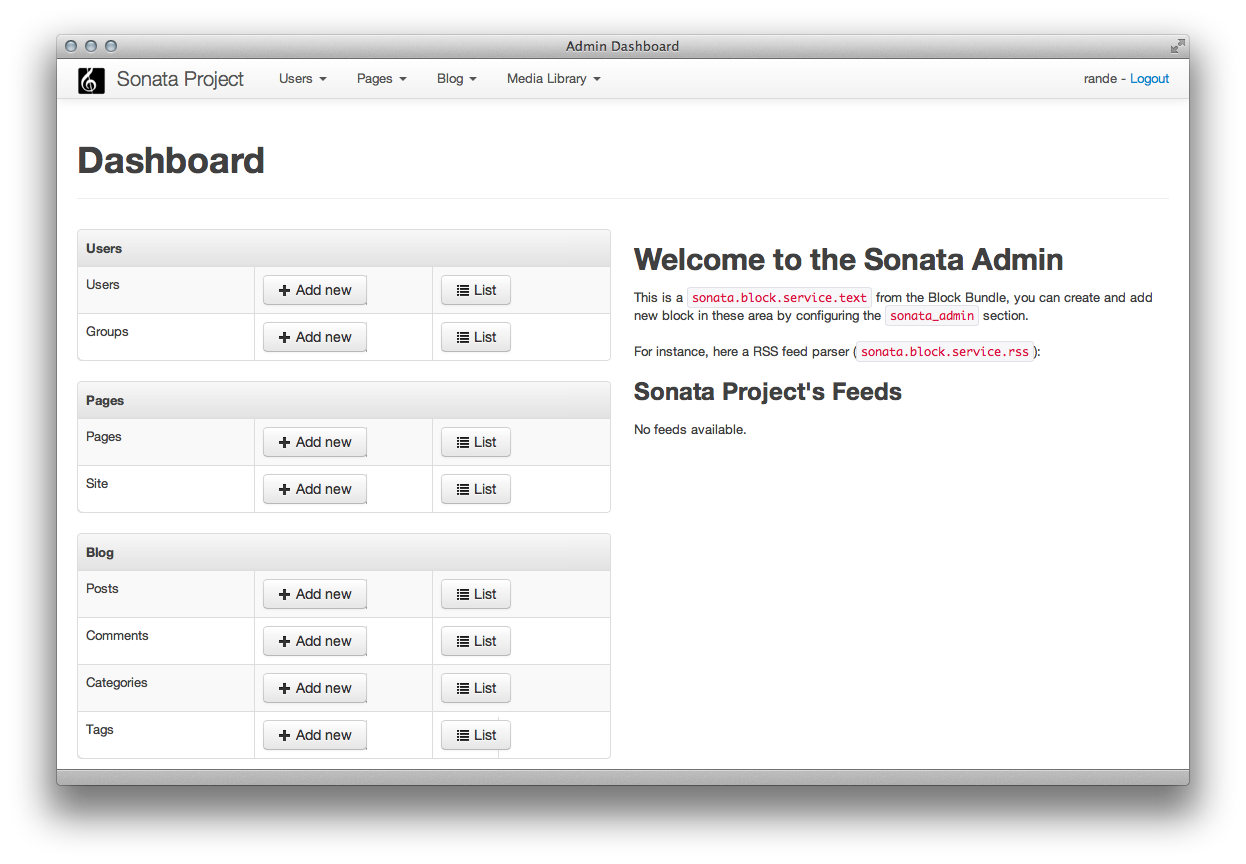
在此屏幕截图中,除了左侧的默认 Admin 列表区块之外,我们在右侧添加了一个文本区块和 RSS 源区块。此场景的配置将是
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25
# config/packages/sonata_admin.yaml
sonata_admin:
dashboard:
blocks:
-
position: left
type: sonata.admin.block.admin_list
-
position: right
type: sonata.block.service.text
settings:
content: >
<h2>Welcome to the Sonata Admin</h2>
<p>This is a <code>sonata.block.service.text</code> from the Block
Bundle, you can create and add new block in these area by configuring
the <code>sonata_admin</code> section.</p> <br/> For instance, here
a RSS feed parser (<code>sonata.block.service.rss</code>):
-
position: right
type: sonata.block.service.rss
roles: [POST_READER]
settings:
title: Sonata Project's Feeds
url: https://sonata-project.org/blog/archive.rss注意
区块可能接受/需要传递附加设置才能正常工作。请参阅相关的文档/实现,以获取有关每个区块选项和要求的更多信息。
您还可以配置 roles 部分来配置可以查看区块的用户。
显示两个具有不同仪表盘组的 Admin 列表区块
相同的区块可以有多个实例,并且可以使用每个实例的不同配置设置在仪表盘上多次显示。一个特殊的例子是 Admin 列表区块,可以配置为适应此场景。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31
# config/packages/sonata_admin.yaml
sonata_admin:
dashboard:
blocks:
# display two dashboard blocks
-
position: left
type: sonata.admin.block.admin_list
settings:
groups: [sonata_page1, sonata_page2]
-
position: right
type: sonata.admin.block.admin_list
settings:
groups: [sonata_page3]
groups:
sonata_page1:
items:
- sonata.page.admin.myitem1
sonata_page2:
items:
- sonata.page.admin.myitem2
- sonata.page.admin.myitem3
sonata_page3:
items:
- sonata.page.admin.myitem4在此示例中,您的仪表盘上将有两个 admin_list 区块,每个区块都包含分别配置的组。
统计区块
统计区块可用于显示带有颜色、Font Awesome 图标和文本的简单计数器。计数器与来自一个 admin 的过滤器相关
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
# config/packages/sonata_admin.yaml
sonata_admin:
dashboard:
blocks:
-
class: col-lg-3 col-xs-6 # twitter bootstrap responsive code
position: top # zone in the dashboard
type: sonata.admin.block.stats # block id
settings:
code: sonata.page.admin.page # admin code - service id
icon: fas fa-magic # font awesome icon
text: app.page.stats # static text or translation message
color: bg-yellow # colors: bg-green, bg-red and bg-aqua
filters: # filter values
edited: { value: 1 }用于 settings.text 的区块配置接受静态文本或翻译消息,该消息也可能具有复数翻译目标
1 2 3 4 5 6
<!-- messages.en.xlf -->
<trans-unit id="app.page.stats">
<source>app.page.stats</source>
<target>{0} results|{1} result|]1,Inf] results</target>
</trans-unit>如果您使用 symfony/translation >= 4.2,您也可以选择 ICU 消息格式
1 2 3 4 5 6
<!-- messages+intl-icu.en.xlf -->
<trans-unit id="app.page.stats">
<source>app.page.stats</source>
<target>{count, plural, =0 {results} one {result} other {results}}</target>
</trans-unit>预览区块
预览区块可用于显示 admin 列表的摘要。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
# config/packages/sonata_admin.yaml
sonata_admin:
dashboard:
blocks:
-
position: top # zone in the dashboard
type: sonata.admin.block.admin_preview # block id
settings:
code: sonata.page.admin.page # admin code - service id
icon: fas fa-magic # font awesome icon
limit: 10
text: Latest Edited Pages
filters: # filter values
edited: { value: 1 }
_sort_by: updatedAt
_sort_order: DESC仪表盘布局
目前支持的位置如下
- 顶部
- 左侧
- 中心
- 右侧
- 底部
布局如下
1 2 3 4 5 6 7
TOP TOP TOP
LEFT CENTER RIGHT
LEFT CENTER RIGHT
LEFT CENTER RIGHT
BOTTOM BOTTOM BOTTOM在 top 和 bottom 位置上,您还可以指定一个可选的 class 选项来设置区块的宽度。
1 2 3 4 5 6 7 8 9 10 11
# config/packages/sonata_admin.yaml
sonata_admin:
dashboard:
blocks:
# display dashboard block in the top zone with a col-md-6 css class
-
position: top
class: col-md-6
type: sonata.admin.block.admin_list配置每个仪表盘项目可用的操作
默认情况下。对于仪表盘上的每个项目,"list" 和 "create" 选项都是可用的。如果您创建了一个自定义操作,并希望将其与仪表盘上的其他两个操作一起显示,您可以通过覆盖您的 admin 类的 configureDashboardActions() 方法来实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
// src/Admin/PostAdmin.php
final class PostAdmin extends AbstractAdmin
{
protected function configureDashboardActions(array $actions): array
{
$actions['import'] = [
'label' => 'Import',
'url' => $this->generateUrl('import'),
'icon' => 'import',
'translation_domain' => 'SonataAdminBundle', // optional
'template' => '@SonataAdmin/CRUD/dashboard__action.html.twig', // optional
];
return $actions;
}
}您还可以通过取消设置操作来从仪表盘中隐藏操作
1 2 3 4 5 6 7 8 9 10 11 12 13
// src/Admin/PostAdmin.php
final class PostAdmin extends AbstractAdmin
{
protected function configureDashboardActions(array $actions): array
{
$actions = parent::configureDashboardActions();
unset($actions['list']);
return $actions;
}
}如果您这样做,您需要注意的是,该操作只是被隐藏了。它仍然可以通过直接调用其 URL 来访问,除非您使用适当的安全措施 (例如 ACL 或基于角色的) 来阻止这种情况。