列表视图
你已经为管理员提供了一个友好的界面来创建和编辑博客文章和类别。但是,如果管理员没有所有可用博客文章的列表,那么就没有太多可更改的内容。因此,本章将教你更多关于列表视图的知识。
如果你已经创建了一些文章并访问 https://:8000/admin/app/blogpost/list,你将看到一个空白的列表页面。这并不是因为没有内容,而是因为你没有配置你的 Admin 的列表视图。由于 Sonata 不知道要显示哪些字段,因此它显示的是空行。
配置列表映射器
定义字段
解决上述问题并不复杂:将你想要在列表页面上显示的字段添加到列表视图中
1 2 3 4 5 6 7 8 9 10 11 12 13 14
// src/Admin/BlogPostAdmin.php
namespace App\Admin;
final class BlogPostAdmin extends AbstractAdmin
{
protected function configureListFields(ListMapper $list): void
{
$list
->add('title')
->add('draft')
;
}
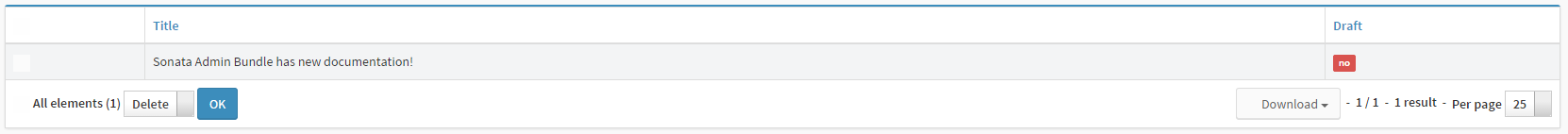
}再次访问博客文章 admin 的列表视图,你将看到可用的博客文章

你可以看到 Sonata 已经猜测出了正确的字段类型,并确保以友好的方式显示它。例如,布尔值 draft 字段显示为红色的“否”块,表示 false。
酷!但是...管理员如何从这个页面转到博客文章的编辑页面?似乎没有任何看起来像链接的东西。没错,你需要告诉 Sonata 你想将哪些字段用作链接。
定义标识符字段
包含编辑页面链接的字段称为标识符字段。将 title 字段链接到编辑页面是有意义的,因此你可以将其添加为标识符字段。这可以通过使用 ListMapper#addIdentifier() 而不是 ListMapper#add() 来完成
1 2 3 4 5 6 7 8 9 10 11 12 13 14
// src/Admin/BlogPostAdmin.php
namespace App\Admin;
final class BlogPostAdmin extends AbstractAdmin
{
protected function configureListFields(ListMapper $list): void
{
$list
->addIdentifier('title')
->add('draft')
;
}
}保存后,你现在可以看到 title 字段具有你正在寻找的链接。
显示其他模型
现在你可能还希望将 Category 包含在列表中。要做到这一点,你需要引用它。你不能将 category 字段添加到列表映射器,因为它会尝试将实体显示为字符串。正如你在上一章中学到的,也不建议将 __toString 添加到实体。
幸运的是,有一种直接的方法可以使用点符号引用其他模型。使用此符号,你可以指定要显示的字段。例如,category.name 将显示 category 的 name 属性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
// src/Admin/BlogPostAdmin.php
namespace App\Admin;
final class BlogPostAdmin extends AbstractAdmin
{
protected function configureListFields(ListMapper $list): void
{
$list
->addIdentifier('title')
->add('category.name')
->add('draft')
;
}
}添加过滤器/搜索选项
基本过滤器
假设你有一个非常成功的博客网站,其中包含许多博客文章。过了一段时间后,找到你想编辑的博客文章就像大海捞针一样。与所有用户体验问题一样,Sonata 为此提供了解决方案!
它通过允许你在 Admin#configureDatagridFilters() 方法中配置数据网格过滤器来实现这一点。例如,为了允许管理员按标题搜索博客文章(并在列表中按字母顺序对其进行排序),你可以这样做
1 2 3 4 5 6 7 8 9 10 11 12 13
// src/Admin/BlogPostAdmin.php
namespace App\Admin;
use Sonata\AdminBundle\Datagrid\DatagridMapper;
final class BlogPostAdmin extends AbstractAdmin
{
protected function configureDatagridFilters(DatagridMapper $datagrid): void
{
$datagrid->add('title');
}
}这将在显示标题字段的搜索输入框的左侧添加一个小块。
按类别过滤
按另一个模型的属性进行过滤有点困难。add 字段有 4 个参数
1 2 3 4 5 6
public function add(
string $name,
?string $type = null,
array $filterOptions = [],
array $fieldDescriptionOptions = []
)你可以使用 `$filterOptions` 参数自定义用于过滤的类型和用于显示搜索字段的类型。你可以依靠 Sonata 的类型猜测机制来选择正确的字段类型。但是,你仍然需要配置搜索字段以使用 Category 的 name 属性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
// src/Admin/BlogPostAdmin.php
namespace App\Admin;
use App\Entity\Category;
use Sonata\AdminBundle\Datagrid\DatagridMapper;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
final class BlogPostAdmin extends AbstractAdmin
{
protected function configureDatagridFilters(DatagridMapper $datagrid): void
{
$datagrid
->add('title')
->add('category', null, [
'field_type' => EntityType::class,
'field_options' => [
'class' => Category::class,
'choice_label' => 'name',
],
])
;
}
}使用此代码,将显示一个下拉列表,其中包含所有可用的类别。这样,你可以按选定的类别进行过滤。
