行模板
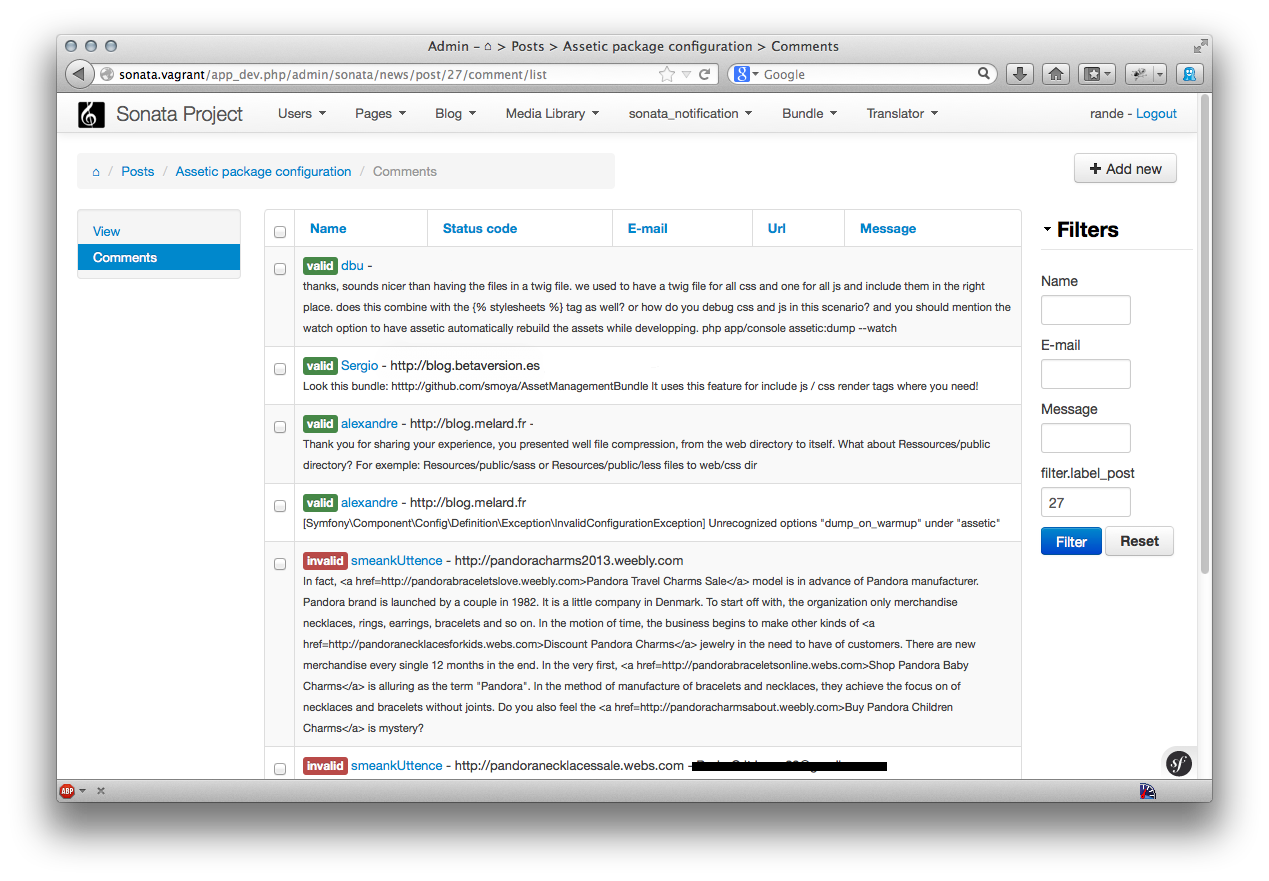
自 Sonata-2.2 版本起,可以为列表操作的每一行定义一个模板。默认模板是标准表格,但在某些情况下,这种类型的布局可能不合适。通过为行定义自定义模板,您可以将布局调整为类似这样的内容

配方
配置您的 Admin 服务
配置在 DIC 中进行,通过调用 setTemplates 方法。需要设置两个模板键
inner_list_row:行的模板,您将自定义它。通常您希望它扩展@SonataAdmin/CRUD/base_list_flat_inner_row.html.twigbase_list_field:单元格的基础模板,默认的@SonataAdmin/CRUD/base_list_flat_field.html.twig适用于大多数情况,但如果需要也可以自定义。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
<!-- config/services.xml -->
<service id="sonata.admin.comment" class="%sonata.admin.comment.class%">
<call method="setTemplates">
<argument type="collection">
<argument key="inner_list_row">
@App/Admin/inner_row_comment.html.twig
</argument>
<argument key="base_list_field">
@SonataAdmin/CRUD/base_list_flat_field.html.twig
</argument>
</argument>
</call>
<tag
name="sonata.admin"
model_class="%sonata.admin.comment.entity%"
controller="%sonata.admin.comment.controller%"
manager_type="orm"
group="sonata_blog"
translation_domain="%sonata.admin.comment.translation_domain%"
label="comments"
label_translator_strategy="sonata.admin.label.strategy.underscore"
/>
</service>创建您的自定义模板
定义模板后,创建模板以渲染行
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
{# @App/Admin/inner_row_comment.html.twig #}
{# Extend the default template, which provides batch and action cells #}
{# as well as the valid colspan computation #}
{% extends '@SonataAdmin/CRUD/base_list_flat_inner_row.html.twig' %}
{% block row %}
{# you can use fields defined in the the Admin class #}
{{ object|render_list_element(admin.list['name']) }} -
{{ object|render_list_element(admin.list['url']) }} -
{{ object|render_list_element(admin.list['email']) }} <br/>
<small>
{# or you can use the object variable to render a property #}
{{ object.message }}
</small>
{% endblock %}虽然此功能很好地生成了丰富的列表,但您可能会破坏布局和管理功能,例如批量和对象操作。最好熟悉默认模板并在可能的情况下扩展它们,仅更改您需要自定义的内容。
这项工作,包括代码示例,根据 Creative Commons BY-SA 3.0 许可协议获得许可。