自定义马赛克列表

可以通过创建专用模板来配置默认视图。
注意
如果你想全局更改默认的马赛克背景,请使用以下配置
1 2 3 4 5 6 7# config/packages/sonata_admin.yaml sonata_admin: # ... options: # ... mosaic_background: '/path/to/image.png' # or use base64
首先,配置 outer_list_rows_mosaic 模板键
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
<!-- config/services.xml -->
<service id="sonata.media.admin.media" class="%sonata.media.admin.media.class%">
<call method="setTemplates">
<argument type="collection">
<argument key="outer_list_rows_mosaic">@SonataMedia/MediaAdmin/list_outer_rows_mosaic.html.twig</argument>
</argument>
</call>
<tag
name="sonata.admin"
model_class="%sonata.media.admin.media.entity%"
controller="%sonata.media.admin.media.controller%"
manager_type="orm"
group="sonata_media"
translation_domain="%sonata.media.admin.media.translation_domain%"
label="media"
label_translator_strategy="sonata.admin.label.strategy.underscore"
/>
</service>list_outer_rows_mosaic.html.twig 是一个马赛克瓦片的名称。 你也应该扩展该模板并覆盖默认的可用区块。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
{% extends '@SonataAdmin/CRUD/list_outer_rows_mosaic.html.twig' %}
{% block sonata_mosaic_background %}{{ meta.image }}{% endblock %}
{% block sonata_mosaic_default_view %}
<span class="label label-primary pull-right">{{ object.providerName|trans({}, 'SonataMediaBundle') }}</span>
{% endblock %}
{% block sonata_mosaic_hover_view %}
<span class="label label-primary pull-right">{{ object.providerName|trans({}, 'SonataMediaBundle') }}</span>
{% if object.width %} {{ object.width }}{% if object.height %}x{{ object.height }}{% endif %}px{% endif %}
{% if object.length > 0 %}
({{ object.length }})
{% endif %}
<br/>
{% if object.authorname is not empty %}
{{ object.authorname }}
{% endif %}
{% if object.copyright is not empty and object.authorname is not empty %}
~
{% endif %}
{% if object.copyright is not empty %}
© {{ object.copyright }}
{% endif %}
{% endblock %}
{% block sonata_mosaic_description %}
{% if admin.hasAccess('edit', object) and admin.hasRoute('edit') %}
<a href="{{ admin.generateObjectUrl('edit', object) }}">{{ meta.title|u.truncate(40) }}</a>
{% elseif admin.hasAccess('show', object) and admin.hasRoute('show') %}
<a href="{{ admin.generateObjectUrl('show', object }) }}">{{ meta.title|u.truncate(40) }}</a>
{% else %}
{{ meta.title|u.truncate(40) }}
{% endif %}
{% endblock %}区块类型
sonata_mosaic_background: 此区块是在 ObjectMetadata 对象中定义的背景值。sonata_mosaic_default_view: 此区块在列表显示时使用。sonata_mosaic_hover_view: 此区块在鼠标悬停在瓦片上时使用。sonata_mosaic_description: 此区块将始终显示在屏幕上,并应代表实体的名称。
ObjectMetadata 对象由相关的 admin 类返回,可用于定义实体中的哪个图像字段(如果可用)将被显示。 例如,SonataMediaBundle 将该方法定义为
1 2 3 4 5 6 7 8 9 10 11 12 13
use Sonata\AdminBundle\Object\MetadataInterface;
final class MediaAdmin extends AbstractAdmin
{
public function getObjectMetadata(object $object): MetadataInterface
{
$provider = $this->pool->getProvider($object->getProviderName());
$url = $provider->generatePublicUrl($object, $provider->getFormatName($object, 'admin'));
return new Metadata($object->getName(), $object->getDescription(), $url);
}
}注意
在你自己的 admin 中,media 是一个字段,而不是 $object。 因此,上面的代码必须按如下方式更新
1 2 3 4 5 6 7 8 9 10 11 12
use Sonata\AdminBundle\Object\MetadataInterface;
public function getObjectMetadata(object $object): MetadataInterface
{
$media = $object->getMediaField();
$provider = $this->pool->getProvider($media->getProviderName());
$url = $provider->generatePublicUrl($media, $provider->getFormatName($media, 'admin'));
return new Metadata($media->getName(), $media->getDescription(), $url);
}你还需要使用依赖注入。 为此,首先定义 $pool 变量并覆盖构造函数
1 2 3 4 5 6 7 8
use Sonata\MediaBundle\Provider\Pool;
private Pool $pool;
public function __construct(Pool $pool)
{
$this->pool = $pool;
}然后将 '@sonata.media.pool' 添加到你的服务定义参数中
1 2 3 4 5 6 7 8 9 10 11 12 13 14
# config/services.yaml
services:
app.admin.post:
class: App\Admin\PostAdmin
arguments:
- '@sonata.media.pool'
tags:
-
name: sonata.admin
model_class: App\Entity\Post
manager_type: orm
group: 'Content'
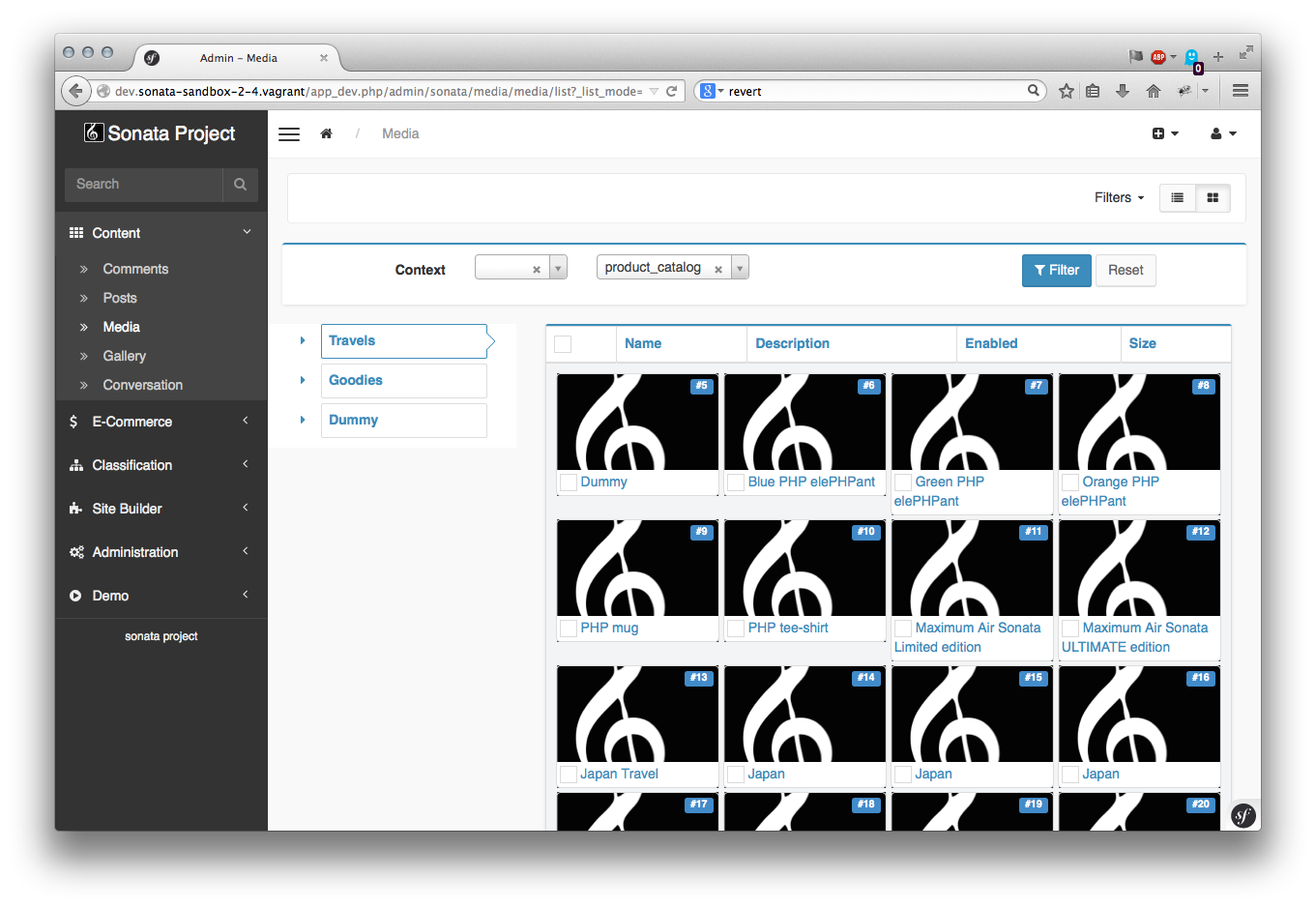
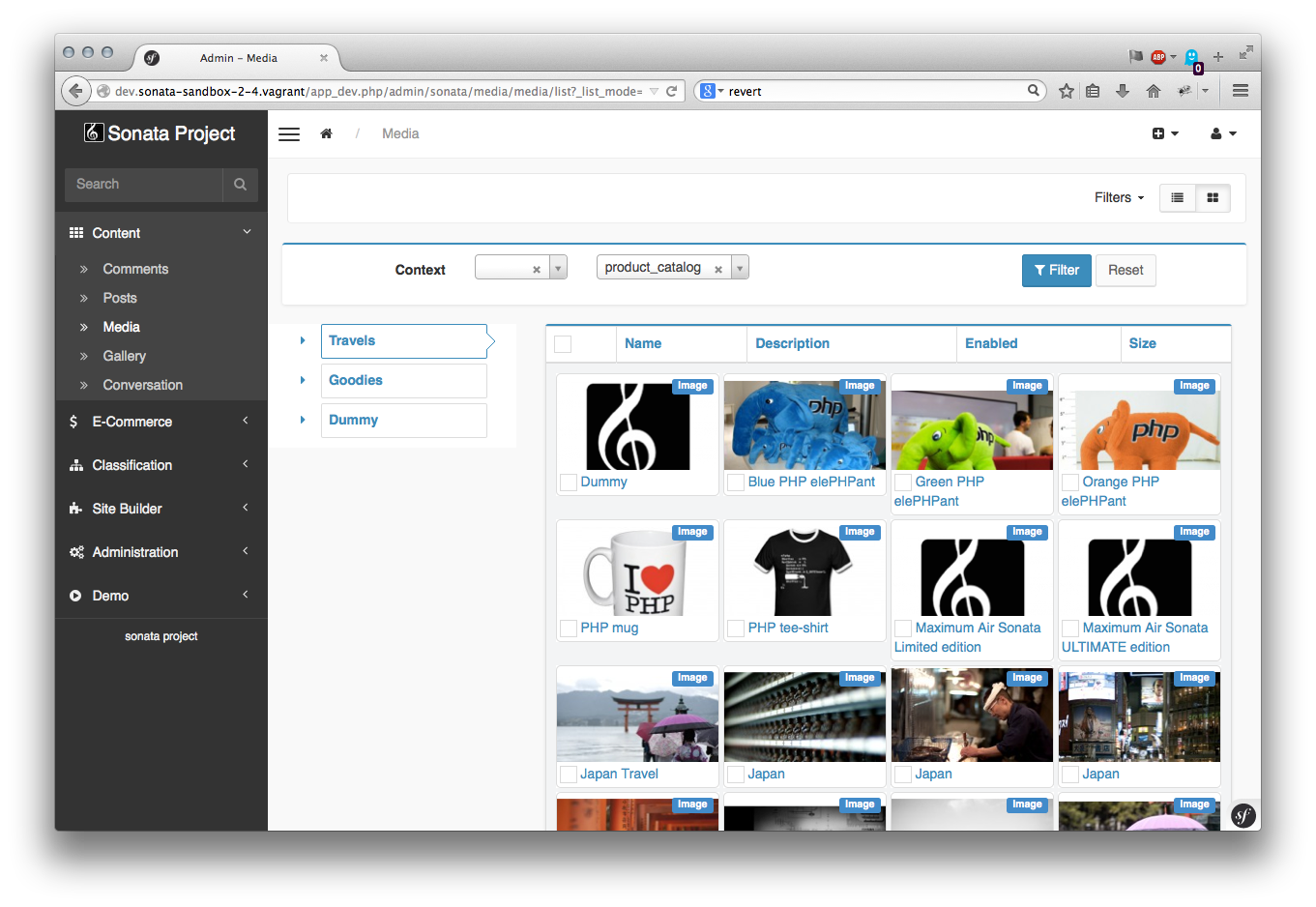
label: 'Post'最终视图将如下所示

本作品,包括代码示例,根据 Creative Commons BY-SA 3.0 许可协议获得许可。